2024-01-16
Tech
React関係で思うことなど
React 18.2.0 以降くらいから Next.js にあるような Server 向けの機能などが色々入るようで、 僕としてはなんかもうちょっと気楽に SPA 作れる UI ライブラリであれば十分なんだけどなぁ、という微妙な気持ち。
Next.js も触ってるけど面倒くさくて仕方がない。 Server Side Rendering ってそんなにいいものかなぁ。
最近入った機能だと Suspense は便利だと思ったけど、 server actions とか use server とかちょっと面倒くさいな。
まぁ、でも React の内部にデータベースへのアクセスなどのサーバーとしての機能も全部もたせたら便利なのかなぁ。 それってただのモノリスで、また時代が逆行する気がするけど。。。
じゃあ、 React 以外のライブラリはどうなんだろうか?
Preact は少し試したことがあるけど次のような感想。
- Signal は便利 (React で jotai や Recoil など使えば大差ないけど)
- 色々と React よりきれいな感じはする
- React ライブラリはダックタイピングで動かすので TypeScript との相性は悪い
- preact-cli は webpack なので微妙だった
- 結局 React でよくね?感はすごくある
もう一つやりたいのは Svelte かなぁ。いまいち流行りきってない感じがあるけど、多分好みではあると思う。
Solid.js も結局 React でよくね?感を払拭できない。あんま流行ってない気もするし。
htmx もあんま自分好みじゃないしなぁ

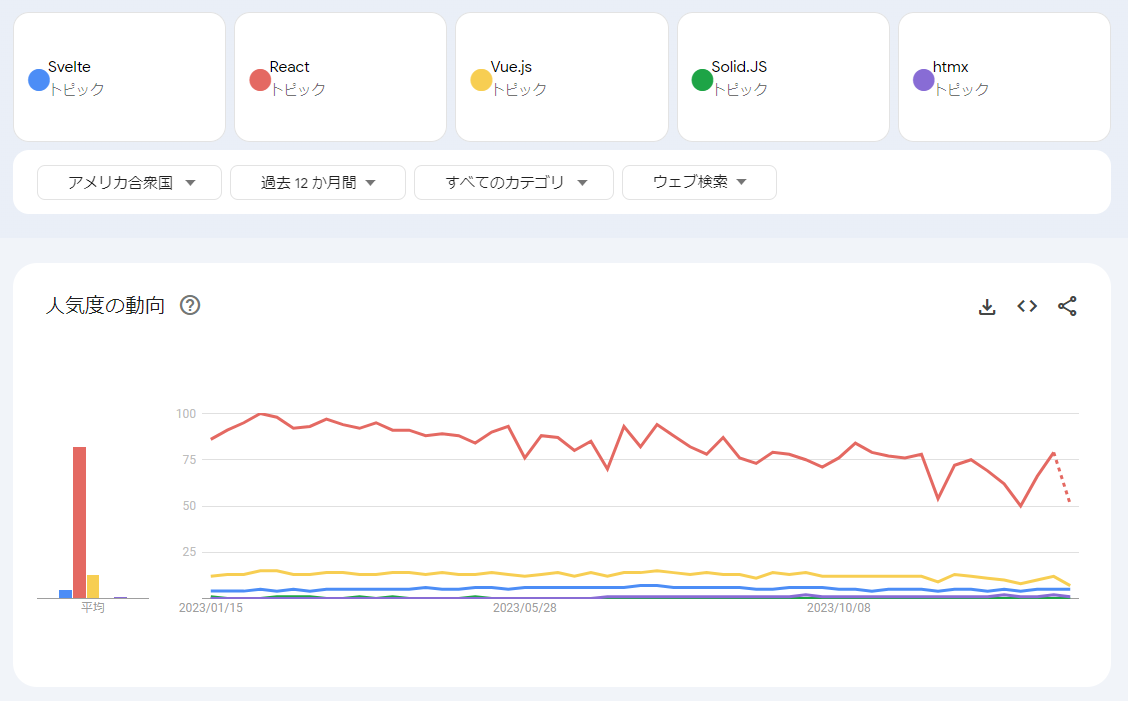
google trend も見てみたけど、React が圧倒的で次いで Vue, Svelte という感じ。 やや意外なことに Solid.js は htmx よりも人気がない。
